Prolunga relè v1.0 – Python & Atmega328p
Questo progetto, è di facile implementazione e mette in evidenza in alcuni casi, quanto possa essere pratica una prolunga pilotabile da dispositivi mobile e interfacce disparate.
Il progetto consta di 3 componenti hardware e di un software di gestione, che può dialogare con più tipi di interfacce.
Tra i componenti essenziali abbiamo:
– Una prolunga elettrica, con un’uscita femmina.
– Un microcontrollore con uscita seriale (che collegheremo ad un pc* )
– Un relè che supporti alte tensioni (Io ho scelto un SSR – Solid State Relay … )
* Vedremo come sia possibile in seguito, con la seconda versione del progetto, permettere il dialogo tra scheda di prototipazione e pc, attraverso moduli radio (frequenze sui 433Mhz).
Il progetto, così composto, permette di accendere qualsiasi abat-jour, toaster, ventilatore, elettrodomestico.. dal web, attraverso una pratica e semplicissima interfaccia web.
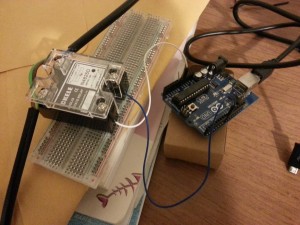
Qui di seguito qualche foto del progetto nella versione 1.0:
Qua il codice Python 3.2 (interagisce con la seriale):
import serial import sys import time import os import win32com.client #incluso nel pacchetto pywin32 import urllib.request SERIALPORT = input("Inserire la porta seriale a cui e' connesso il dispositivo: ") # Set up serial port try: ser = serial.Serial(SERIALPORT, 9600) except serial.SerialException: print('No device connected - exiting...') time.sleep(4) sys.exit() ''' try: #cancelliamo il file dei comandi se non e' in uso. os.remove('C:\\xampp\\htdocs\\luce\\comando.txt') except: pass ''' print("### Light Module - Jupiter Home-System 1.4 ###\n") print("In attesa di comandi dall'interfaccia web...") #COMANDI def esegui_cmd(comando): global ser global on if comando == "on": ser.write("m".encode('latin1')) print("Luce accesa! :)") elif comando == "off": ser.write("n".encode('latin1')) print("Luce spenta...!") else: print("Comando non riconosciuto...") #LISTENING id_code = 0000 while True: try: response = urllib.request.urlopen('http://www.roccomusolino.com/luce/comando.txt') x = response.read() x = x.decode("utf-8") if id_code != x[-4:]: cmd = x[0:x.index(" ")] #estrae dalla riga solo il comando esegui_cmd(cmd) id_code = x[-4:] #aggiorniamo con le 4 cifre dell'id finale (e' di tipo str) except: pass #END |
In questa variante il retrieving dell’informazione viene effettuato a monte. Il comando da eseguire viene preso in remoto sul sito web, che contiene l’interfaccia web.
Qui il codice per il microcontrollore arduino:
int val; int pin = 8; void setup() { pinMode(8, OUTPUT); Serial.begin(9600); } void loop() { if (Serial.available()) { val = Serial.read(); Serial.println(val); if (val == 110) // n = 110 in dec { digitalWrite(pin, LOW); } else if (val == 109) //109 = m in dec { digitalWrite(pin, HIGH); } }} |
Sotto, una parte dell’interfaccia web, molto semplificata, potenzialmente espandibile (fa già uso di tecnologia AJAX):
<!DOCTYPE html>
<html>
<head><title>Play with light!</title>
<script src="jquery-1.9.1.min.js"></script>
<script>
var k = "off"; //variabile che definisce lo stato della luce sulla pagina web. La inizializziamo ad "off".
function toggle(p_val){ //p_val = "on" oppure "off"
if (!(k == p_val)){ // un comando è stato inviato, si invia il comando all'attuatore.
$.get("switch.php", { action: p_val })
.done(function(data) {
//segue codice per switch dell'img.
if (p_val == "on") {
$('#icona_luce').attr("src", "light-on.png");
} else {
$('#icona_luce').attr("src", "light-off.png");
}
k = p_val;
});
}
}
function img_click(){
if (k == "off"){
toggle("on");
}
else
toggle("off");
}
function check_status(){
$.get("switch.php?status", function(data) {
toggle(data); // a prescindere dal valore, con questa funzione richamata ciclicamente si verifica la sincronizzazione tra pagina web e attuatore.
});
}
setInterval("check_status()", 3000);
</script>
</head>
<body>
<center>
<br/><br/>
<a href="#" onclick="img_click();"><img src="light-off.png" id="icona_luce" /></a>
</center>
</body>
</html> |
E qui di seguito il file in php che si occupa di salvare l’informazione sull’accensione/spegnimento del dispositivo attraverso la web interface.
File Switch.php:
<?php if (isset($_GET['action'])) { $comando = $_GET['action']; $comando = preg_replace('/[^a-zA-Z0-9]/', '', $comando); //vengono filtrati tutti i caratteri speciali, disponibili lettere minuscole, maiuscole e numeri. $ip = $_SERVER['REMOTE_ADDR']; //scriviamo il file di log.txt che ci indica il comando lanciato, a che ora, e da qualche indirizzo IP: // . . . //scriviamo il file di comando.txt $filename= "comando.txt"; $file = fopen($filename, "r+") or exit("errore apertura file"); $random = rand(1000,9999); $str = fwrite($file, "$comando $random"); } //se è presente il parametro "status", verrà restituito l'ultimo valore nel file di log. Questo parametro viene usato dalla richiesta in AJAX per ottenere il valore. if (isset($_GET['status'])){ $filename = "comando.txt"; $file=fopen($filename,"r") or exit("Impossibile aprire il file!"); $str = fread($file, filesize($filename)); echo substr($str, 0, strpos($str, " ")); } ?> |
In alternativa è possibile utilizzare il proprio pc e adattarlo a web server, così da localizzare ulteriormente il sistema di controllo con l’interfaccia web, tutto su uno stesso web server (compreso il modulo scritto in python).
Per comodità potete scaricare l’intero software, con tanto di interfaccia web, nell’archivio compresso, a questo link: DOWNLOAD SORGENTI.





Commenti