Trading algoritmico di criptovalute – Un esempio con GDAX e Node.js
Con l’espansione del mercato online di criptovalute e l’accesso sempre più facile a sistemi di compra-vendita. Il trading di criptovalute è un ottimo passatempo.
Realizzare algoritmi e bot automatici di trading può essere un ottimo esercizio per sviluppatori e anche perchè no, un modo per arrotondare qualcosa a fine mese.
Probabilmente già saprete che il mercato azionario e qualsiasi cosa correlata a quel tipo di assets finanziari sono fortemente regolati. Con licenze, certificazioni e molti altri obblighi richiesti dalle normative vigenti.
Quindi che facciamo? partiamo con un rischio più elevato ma senza obblighi di alcun tipo, facendo trading di criptovalute.
I mercati delle criptovalute non sono ancora fortemente regolati e piattaforme come GDAX, binance, bitfinex, kraken e altre, forniscono un’ottima opportunità per iniziare a sviluppare e mettere a punto i nostri modelli di trading.
Questo articolo fornisce una base di partenza per voi e la vostra creatività, con un setup di base per iniziare a sviluppare poi il proprio algoritmo di trading.
Algotrading
GDAX fornisce delle API per sviluppatori molto ben documentate così come un client in Node.js (javascript), il linguaggio che useremo per sviluppare questa nostra base di partenza.
Iniziamo
Faremo l’assunzione che il lettore abbia un’esperienza di base con Node.js e Javascript, e un account su coinbase o GDAX. Se così non fosse in rete si trova parecchio materiale per iniziare.
Creiamo il nostro modulo di trading:
mkdir trading cd trading touch index.js npm init |
Aggiungiamo la libreria di GDAX come dipendenza:
npm install --save gdax |
Ora iniziamo a scrivere qualcosa.
Partendo con delle API pubbliche che non ci richiedono l’avere un account registrato.
Vediamo cosa ci permette di tradare gdax:
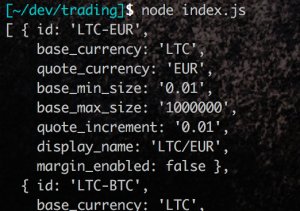
const GDAX = require(‘gdax’); const publicClient = new GDAX.PublicClient(); const callback = (error, response, data) => { if (error) return console.dir(error); return console.dir(data); } publicClient.getProducts(callback); |
Otterrete un output simile a questo:
Questa è un’informazione utile da controllare di tanto in tanto per assicurarsi che gli ordini piazzati rientrino nell’upper and lower bound.
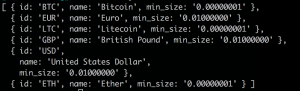
Un altro metodo pubblico che possiamo provare con il nostro client è getCurrencies().
Che restituisce qualcosa simile a questo:
Ora andiamo alla parte interessante, operare direttamente con il nostro account su GDAX.
Creiamo una chiave per l’uso delle nostre API direttamente da: https://www.gdax.com/settings/api
Raccomandiamo per ora di fornire semplicemente i permessi di lettura (READ).
Ora torniamo al nostro script e autentichiamoci:
const passPhrase = “yourPassPhrase”; const apiKey = “yourAPIkey”; const base64secret = “qualcosaInBase64==”; const apiURI = ‘https://api.gdax.com'; const authenticatedClient = new GDAX.AuthenticatedClient(apiKey, base64secret, passPhrase, apiURI); |
Bene, ora possiamo effettivamente operare con il nostro account.
Leggiamo i dati del nostro portoflio così:
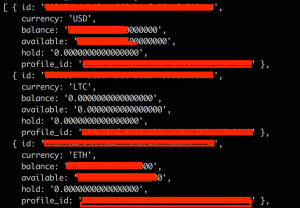
authenticatedClient.getAccounts(callback); |
Questo metodo ci mostra il credito nei wallet del nostro account.
Una volta che conosciamo i profile_id dei nostri wallet possiamo effettuare delle query individualmente, per operazioni più accurate.
const ACCOUNT_ETH = ‘some-super-long-account-id’; authenticatedClient.getAccount(ACCOUNT_ETH, callback); |
Bene, adesso vogliamo già iniziare a pensare a quella che sarà la nostra strategia di trading, ma innanzitutto dobbiamo prima conoscere preferibilmente in tempo reale il prezzo delle cryptovalute.
GDAX scoraggia l’utilizzo di tecniche di polling costante per ottenere i prezzi aggiornati degli assets tradati. Se lo fate probabilmente raggiungerete il limite di richieste in pochissimo tempo.
Il modo consigliato e più pulito per farlo è quello di stabilire una connessione socket persistente con i server e filtrare ciò che ci interessa.
Prendiamo ad esempio Bitcoin o Ethereum:
const ETH_USD = ‘ETH-USD’; const websocket = new GDAX.WebsocketClient([ETH_USD]); const websocketCallback = (data) => console.dir(data); websocket.on('message', websocketCallback); |
l’output sarà molto rapido e di questo tipo:
Vedremo da qui un sacco di ordini fluire, alcuni chiusi, alcuni aperti, come stabiliamo il prezzo da tutta questa mole di dati?
Beh, a noi interessano soltanto gli ordini eseguiti e completati. Modifichiamo dunque la callback in questo modo:
const websocketCallback = (data) => { if (!(data.type === ‘done’ && data.reason === ‘filled’)) return; console.dir(data); } |
Perfetto, abbiamo i dati sul nostro account, abbiamo il prezzo a cui viene scambiato ethereum, diciamo pure che è il momento di progettare la nostra logica di trading.
Algoritmo di trading
Un algoritmo di trading è un modello che per sommi capi possiede questa forma:
const websocketCallback = (data) => { if (!(data.type === 'done' && data.reason === 'filled')) return; const analytics = someBrilliantAnalyticalMethod(data); if (analytics.buy) return placeBuyOrder(analytics.buyDetails) if (analytics.sell) return placeSellOrder(analytics.sellDetails) } |
Ma come piazziamo ordini di acquisto e vendita? facile, con il nostro authenticatedClient:
function placeBuyOrder(buyDetails) { const buyParams = { ‘price’: buyDetails.price, ‘size’: buyDetails.size, ‘product_id’: ETH_USD, }; this.buyOrderId = authenticatedClient.buy(buyParams, callback); } function placeSellOrder(buyDetails) { const sellParams = { ‘price’: buyDetails.price, ‘size’: buyDetails.size, ‘product_id’: ETH_USD, }; this.sellOrderId = authenticatedClient.sell(sellParams, callback); } |
Notare che i metodi di acquisto e vendita (buy/sell), restituiscono l’ID dell’ordine e va salvato in modo da controllarne l’esito futuro.
Per controllare tutti gli ordini piazzati:
authenticatedClient.getOrders(callback) |
Per controllare un ordine individuale:
authenticatedClient.getOrder(orderID, callback) |
Tutto qua. Molto semplice per iniziare.
La vera sorgente del vostro successo è nascosta all’interno del metodo: authenticatedClient.getOrder(orderID, callback) menzionato sopra.
Ognuno avrà delle strategie e implementazioni uniche, che prendono in considerazione diversi fattori ed effettuano computazioni analitiche fra le più disparate.
Lasciate un commento e condividete se vi è piaciuto o avete qualche suggerimento.





Commenti