Realizzare un’applicazione Node.js su Android
Per farlo useremo Termux, Vim e Node.js.
Se già siete familiari a Node, e possedete un device Android, allora senza ombra di dubbio vi piacerà eseguirci Node sopra!
Grazie a Termux avremo un ambiente Linux familiare e alla nostra applicazione basteranno un paio di npm install per funzionare.
Se non sapete cos’è Termux, consigliamo di leggere l’introduzione!
Cosa faremo
Adesso mostreremo come iniziare a usare Node.js su Android attraverso Termux.
In questo primo post ci limitamo a configurare l’ambiente di sviluppo per Node e realizzare un’app di base.
1. Termux
Termux combina l’emulazione di un terminale con una collezione di pacchetti Linux. E’ un’app gratuita che si può scaricare direttamente dal Play store.
Configurazione
Quando aprite Termux, vi ritrovate di fronte ad un’interfaccia da riga di comando (CLI – Command Line Interface).
Subito dopo l’installazione di Termux, si consiglia di aggiornare eventuali dipendenze.
Dunque i primi comandi che eseguiremo saranno proprio:
apt update && apt upgrade
Termux è solo un sistema di base, se volete ulteriori strumenti tipici del mondo Linux, andranno installati.
Di norma dunque avremo bisogno di lanciare questo altro comando:
apt install coreutils
Storage
Ci sono tre principali tipologie di storage su Termux:
1. Storage riservato all’app: Che è il posto dove siamo non appena avviamo una sessione Termux.
2. Storage interno condiviso: Lo storage del dispositivo condiviso e disponibile a tutte le App.
3. Storage esterno: Lo storage su scheda SD esterna.
Sebbene l’ambiente di Termux sia simile e familiare rispetto ad una distribuzione moderna di Linux. Girando su Android implica che vi sia qualche differenza.
In primis se il nostro smartphone non è rootato. Non avremo i permessi di lettura e scrittura sugli storage riservati.
Quindi assumiamo per il momento di voler creare la nostra app all’interno dello storage riservato all’app Termux.
Creiamo una directory per il nostro progetto ed entriamoci dentro:
mkdir test-node && cd test-node
Tastiera
Se usiamo una tastiera (a schermo) comune, molto probabilmente non avremo a disposizione shortcut spesso essenziali su Linux (Ctrl+C, Ctrl+D, etc.).
Termux ovvia in parte a questo problema mappando alcune shortcut ai tasti fisici del volume. Ad esempio il tasto Esc e Tab, rispettivamente volume su e giù. Talvolta però su alcuni dispositivi si incontra difficoltà a usarli.
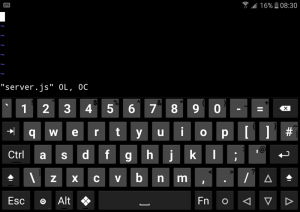
Motivo per cui magari vale la pena scaricare dal Play Store una tastiera che fornisca i tasti Ctrl, Esc, Alt o Fn. Quella che consigliamo è la Hacker Keyboard.
Tenete presente che Termux in ogni caso è compatibile con le tastiere fisiche. Se vi avanza una tastiera collegatela in OTG o bluetooth al vostro device e sarà pienamente supportata.
Usare sessioni multiple
Un’altra cosa che vorrei menzionare di Termux: se effettuate lo swipe a destra o sinistra dal bordo dello schermo, vi si aprirà un menù laterale che vi consente di avviare o passare da una sessione all’altra di Termux. Questo vi rende più produttivi e facilita il multitasking.
Accedere all’aiuto di Termux
Se avete bisogno di aiuto o maggiori informazioni su Termux, mantenendo il dito a lungo schiacciato sul terminale vi rimanderà a un box dal quale è possibile arrivare alla documentazione ufficiale. Chiaramente si assume che il dispositivo sia connesso alla rete.
2. Vim
Vim è un editor testuale che può essere usato direttamente da command-line. Al pari di nano o altri famosi editor per terminale.
Lo si installa col comando: apt install vim.
Vim non è dotato di icone o bottoni. I comandi si danno tutti in modo testuale. Non è lo scopo di questa guida spiegare come si usa Vim.
Nel frattempo creiamo il nostro primo file!
touch server.js
Per editarlo con vim eseguiamo:
vim server.js
Molto rapidamente i comandi Vim necessari al fine della trattazione sono questi:
– digitiamo i per entrare in modalità scrittura. A quel punto possiamo iniziare a scrivere.
Una volta completato, possiamo salvare e uscire da Vim. Per farlo rientriamo in command mode schiacciando Esc da tastiera.
A quel punto abbiamo un paio di scelte:
1. digitiamo :w ed invio per salvare i cambiamenti.
2. digitiamo :wq ed invio per salvare i cambiamenti e uscire da vim.
3. digitiamo :q! ed invio per uscire senza salvare.
Se vi siete persi rientriamo in command mode con Esc dopodichè digitiamo :help e invio per aprire la documentazione di Vim.
Altrimenti consigliamo di rifarsi alle numerose guide online su Vim.
3. Node.js
Installare Node è veramente molto facile:
apt install nodejs
A quel punto da dentro la cartella del nostro progetto, inizializziamo un progetto Node con il comando:
npm init
Che stamperà a schermo una serie di domande che possiamo volendo ignorare schiacciando ripetutamente invio.
Ora siamo pronti a scrivere il nostro primo script.
Editiamo il file server.js con vim server.js.
Dopodichè incolliamoci dentro qualcosa del tipo:
console.log('Questo è Node.js che gira su Android.') |
Eseguiamolo con node server.js e dovrà restituirci quella scritta in console!
Riassumendo
Riassumendo velocemente, questa è l’intera procedura (con qualche leggera differenza)
Aggiorniamo Termux: $ apt update && apt upgrade Installiamo le dipendenze necessarie, Vim e Node.js: $ apt install coreutils $ apt install vim $ apt install nodejs Creiamo una cartella test-node ed entriamoci: $ mkdir test-node && cd test-node Creiamo un file vuoto server.js: $ touch server.js Creiamo interattivamente un file package.json: $ npm init Aggiungiamo dei contenuti a server.js: $ echo “console.log(‘Questo è Node.js che gira su Android.’)” > server.js Eseguiamo lo script con node: $ node server.js |
Per ora la guida è finita, lasciate un commento o condividete se la ritenete utile!
Happy coding!




Commenti