Domotica e Internet of Things tramite sensori a 433mhz
Se da sempre siete appassionati di domotica e automazione domestica, vorrei invitarvi a dare un’occhiata a questo mio ultimo progetto, nome in codice iot-433mhz.
Ho aspettato che fosse abbastanza stabile prima di pubblicarlo e iniziare a farlo conoscere.
Se avete usato qualche volta homeduino, ninjablock o altri sistemi di domotica basati sulla comunicazione radio a 433mhz saprete già di cosa parlo, altrimenti cerchiamo di capire insieme in cosa consiste.
Cos’è iot-433mhz
Il nome che ho dato al progetto è tanto semplice quanto descrittivo. Internet of Things for 433mhz-based devices.
Questo progetto è nato con l’idea di offrire una piattaforma/dashboard o se vogliamo “centralina” di controllo per dispositivi radio che comunicano sulla frequenza radio 433mhz.
Si compone sia di una parte hardware che di una parte software.
Cosa permette di fare
Alcune delle caratteristiche attualmente presenti sono:
– Multi-piattaforma (Windows, Mac OS X, Linux).
– API & WebHooks intuitivi per costruirsi la propria interfaccia.
– Template di base in Material-Design con layout a schede.
– Iterfaccia utente Real-time.
– Lettore di codici radio (433mhz).
– Creazione di schede dispositivo suddivise per stanze.
– Possibilità di controllare prese telecomandate, sensori di movimento PIR, sensori magnetici per porte e finestre.
– Notifiche d’allarme attraverso Telegram.
– Interamente Open Source & Open Hardware
Hardware Necessario
L’hardware necessario per inizare fin da subito è conosciutissimo e facilmente reperibile in rete per pochi euro.
A seconda di dove vogliam far girare il sistema possiamo pensare di prendere o meno un Raspberry Pi, oppure usare un computer domestico.
Poi ci servirà un arduino. (Arduino Uno, Arduino Mega, Arduino Nano o persino NodeMCU Devkit basato su esp8266, vanno tutti più che bene).
Sul microcontrollore scelto andremo dunque a caricare tramite l’IDE di Arduino lo sketch che ci servirà per la ricezione e l’invio dei codici radio da e verso i dispositivi radio stessi.
Lo sketch è reperibile qui.
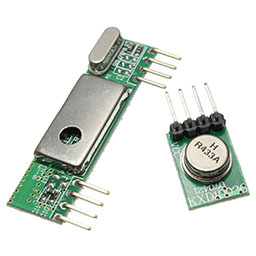
I moduli radio che consigliamo sono invece questi:
RXB6 Superheterodyne, Reperibili su ebay o aliexpress, per pochi euro. Sia il trasmettitore che il ricevitore.
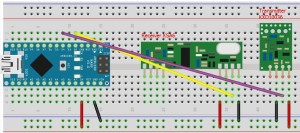
Il collegamento che andremo a fare con l’arduino è il seguente:
Ciò che adesso ci manca sono gli attuatori e i sensori per iniziare a rendere da subito operativo il nostro sistema domotico.
Per intenderci ciò che vedete qui di seguito in foto sono rispettivamente: prese telecomandate per attivare a distanza ciò che vi collegate, sensore piroelettrico di movimento, sensore magnetico per porte e finestre.
Questi dispositivi è preferibile contengano un chipset compatibile con la libreria di base per la decodifica dei segnali radio (rc-switch). Le sigle identificative dei chipset attualmente supportati sono qui riportate.
Software
Il software come già accennato è open source. Realizzato su Node.js, dunque assicuriamoci di installare Node.js e npm (node package manager) qualunque sia l’OS che decidiamo di utilizzare. Per raspberry pi abbiamo realizzato una guida su come installare Node.js.
Con i comandi seguenti, da terminale, node -v e npm -v ci assicuriamo che tutto sia stato installato correttamente sul sistema.
Se stiamo eseguendo il sistema su Windows verifichiamo di aver installato le dipendenze necessarie per windows, ovvero Python 2.7 (espressamente questa versione!) e Microsoft Visual Studio Express 2013.
A questo punto possiamo procedere con il download e l’installazione vera e propria di iot-433mhz utilizzando npm:
npm install iot-433mhz -g |
Su Raspberry il comando è leggermente differente:
sudo npm install iot-433mhz -g --unsafe-perm |
Se l’installazione procede senza errori, saremo pronti a eseguire il sistema.
Lanciamo da terminale il comando:
iot-433mhz |
Selezioniamo dunque la porta a cui è connesso l’arduino e diamo invio:
L’altra alternativa, se non vogliamo scaricare da npm l’applicativo, è quella di effettuare un clone della repository, in questo modo:
git clone https://github.com/roccomuso/iot-433mhz |
e poi rechiamoci nella cartella appena scaricata (comando cd iot-433mhz)
e lanciamo il comando di npm per l’installazione delle dipendenze necessarie:
npm install |
Se stiamo operando su Raspberry pi, assicuriamoci sempre quando lanciamo il comando di install di aggiungere il flag --unsafe-perm.
Se siamo arrivati fin qui l’installazione e l’avvio dell’applicativo son andati a buon fine. Se così non fosse, è possibile commentare sotto e verrà fornita una risposta in tempi brevi.
Interfaccia utente
Se l’avvio del sistema è riuscito, l’interfaccia utente è raggiungibile sulla porta 8080 dell’host che lo sta facendo girare. Se ad esempio il sistema gira sul nostro raspberry pi con indirizzo ip locale 192.168.1.111, allora l’interfaccia web del sistema sarà facilmente raggiungibile presso http://192.168.1.111:8080 da ogni altro computer collegato alla stessa LAN.
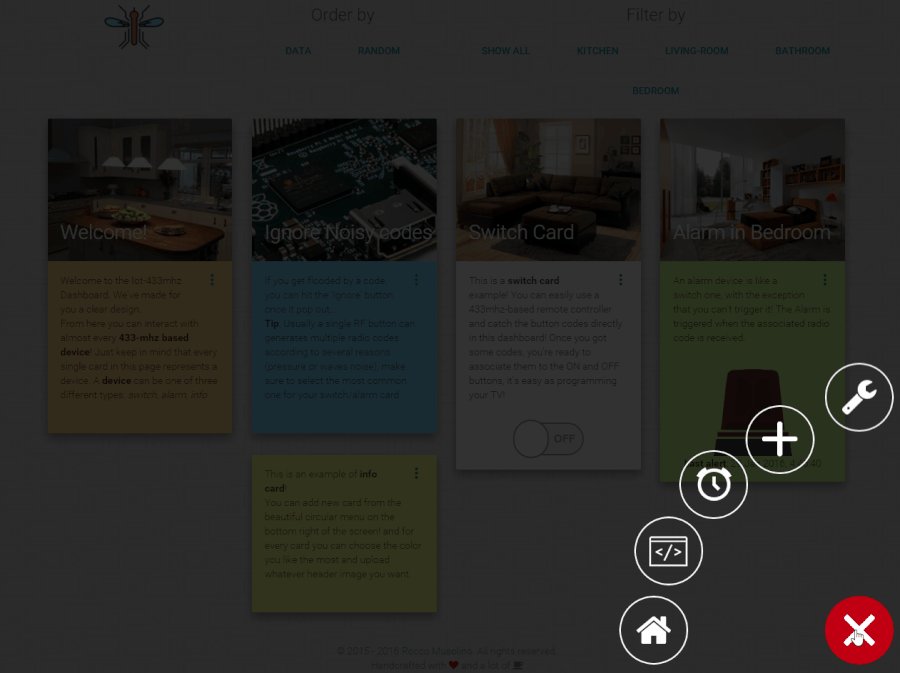
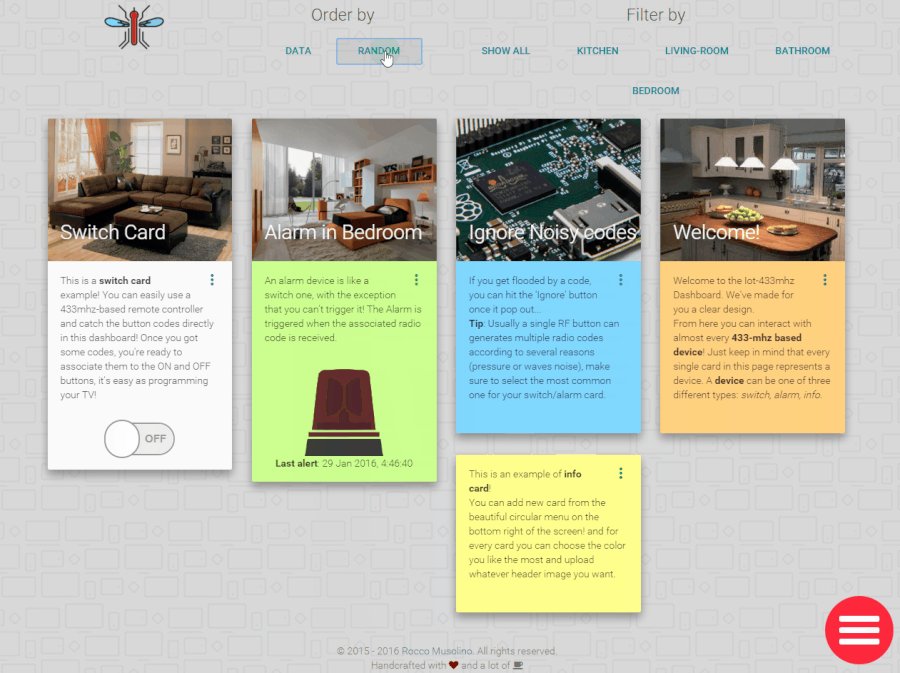
Qua sotto un’anteprima (gif) di come si presenta l’interfaccia utente (la gif è abbastanza pesante è possibile che dobbiate ricaricare la pagina per visualizzarla correttamente).

Utilizzo
L’utilizzo è abbastanza basilare.
Nel sistema son presenti 3 tipologie di scheda dispositivo. La scheda Interruttore (switch), la scheda Allarme (alarm), e la scheda Informativa (info).
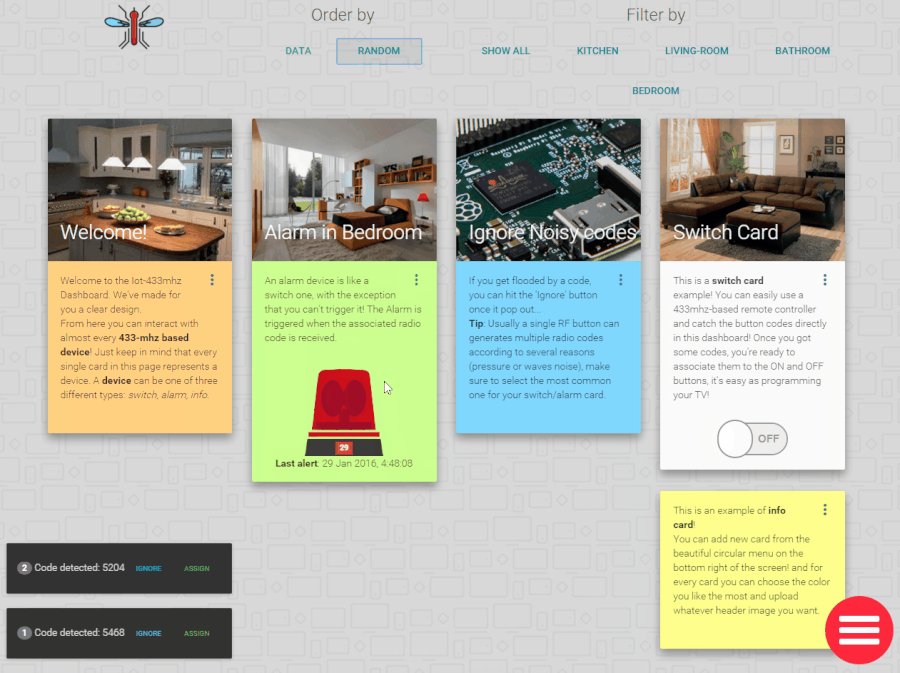
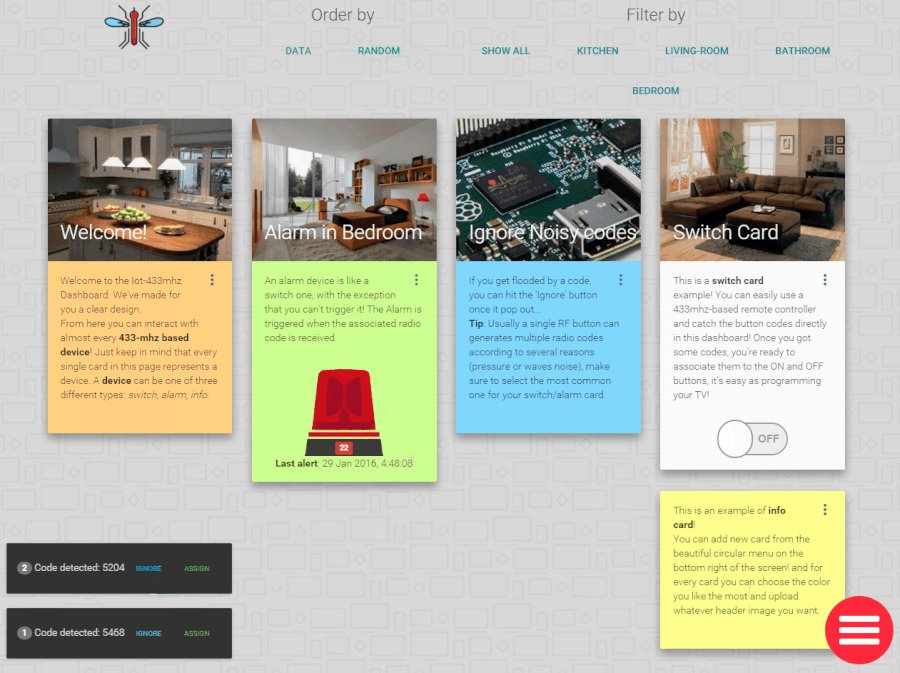
Quando il sistema rileva dei codici radio, ognuno di questi codici radio può essere utilizzato per creare una scheda dispositivo interruttore o allarme, le schede dispositivo informative sono per pura finalità informativa all’interno dell’interfaccia web, dunque concentriamoci sulle altre.
La scheda dispositivo interruttore, richiede 2 codici. Il primo che identifica il pulsante d’accensione, ON, il secondo codice che identifica il pulsante di spegnimento, OFF.
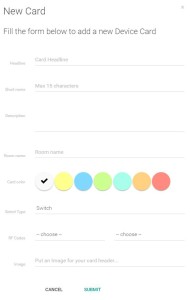
Una volta che l’interfaccia web rileva 1 o più codici radio, è possibile associarvi una scheda interruttore. Compilando il form per l’aggiunta di una card, mostrato di seguito:
Il form è raggiungibile sia dal Menù, cliccando sull’icona +, oppure direttamente dal pulsante assign, presente sulla snackbar che salta fuori ogni volta che un nuovo codice viene rilevato.
Completata la creazione della scheda, apparirà subito nella dashboard. Dalla dashboard è possibile filtrare le schede per stanza, oppure riordinarle in modo casuale.
La scheda interruttore a quel punto conterrà un interruttore cliccabile, ogniqualvolta si commuta l’interruttore, il codice radio associato ad ON o OFF verrà inviato in seriale ed emesso tramite l’arduino dal trasmettitore radio.
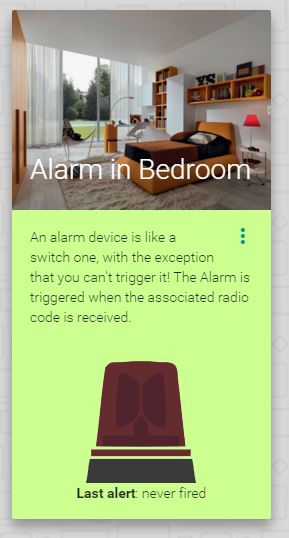
Dallo stesso form visto sopra è possibile invece aggiungere una scheda dispositivo di tipo Allarme. Al contrario della scheda interruttore, la scheda allarme richiede un solo codice radio. Ogniqualvolta esso viene captato dal ricevitore radio connesso in seriale, verrà fatto scattare l’allarme.
Se armato l’allarme innescherà anche gli appositi sistemi di notifica presenti e configurabili dalla pagina di Impostazioni (Menu > Settings).
Le tipologie di notifiche attualmente supportate sono: Notifica tramite bot Telegram, notifica tramite webHooks. Per cui rimandiamo alla documentazione ufficiale.
Le snackbar notificano la ricezione di un nuovo codice radio. In ogni snackbar oltre al pulsante “assegna” è presente un tasto “ignora”, questo perchè spesso lavorando con i codici radio è facile ricevere codici che in realtà non corrispondono a nulla perchè puro “rumore” di fondo. Ignorandoli saremo sicuri che non appariranno nuovamente se ricevuti.
A questo punto l’idea di base è abbastanza chiara: Per le prese telecomandate, con il telecomando, schiacciate i pulsanti per accendere le prese, dunque potrete usarlo per registate i codici radio sul sistema, i singoli codici potranno così essere replicati dal sistema e il telecomando diverrà superfluo 🙂 potrete pilotare le vostre prese direttamente dalla pratica interfaccia web, sia da PC che da smartphone o tablet.
Per i sensori pir o magnetici il discorso è simile, una volta fatto innescare il sensore, catturerete il codice radio univoco che, associato ad una scheda dispositivo allarme sul sistema, notificherà tramite telegram, email, webHook o allarme sonoro sull’interfaccia web, ogniqualvolta il sensore rileverà qualcosa.
Altre feature secondarie includono ad esempio la possibilità di aprire l’interfaccia su più dispositivi, mobile o desktop che siano e avere in tempo reale l’aggiornamento di ogni attuatore su tutte le interfacce. Ancora da mobile in particolare è possibile mescolare le schede, semplicemente scuotendo il dispositivo.
Conclusione
La speranza è che nei prossimi giorni sarò in grado di realizzare un video in cui più semplicemente si mostra di cosa è capace il sistema.
Non ho visto altri sistemi con una cura maniacale per l’interfaccia utente come questo in giro. Se siete appassionati di domotica o vi piace anche soltanto il material design, dategli un’occhiata, credo ne valga la pena.
La versione attuale è stata testata su RPi, Windows, Linux e Mac.
Il progetto è realizzata su Node.js e la UI comunica col il server tramite un misto di chiamate alle API e Web Socket.
La flessibilità del sistema risiede soprattutto nel fatto che è possibile interagirvi tramite una moltitudine di API e webHooks per le notifiche d’allarme.
Sommariamente il sistema si presta a molteplici scopi, può essere facilmente aggiornato con nuove funzionalità e tramite le API ci si può sbizzarrire e creare la qualunque.
E’ open source. Detto tutto. Aspetto con ansia qualche feedback, tenendo presente che nonostante sia utilizzabile, alcune feature sono in costruzione, e qualche bug immagino possa saltare fuori.
Potete dare anche un’occhiata direttamente alla TODO List ufficiale per sapere cosa manca e su cosa attualmente sto lavorando.
A presto!











Commenti