Android Developer – Realizzare una finestra modale con i Dialog
Vediamo oggi come creare una simpatica finestra d’avviso sulla nostra applicazione nativa Android.
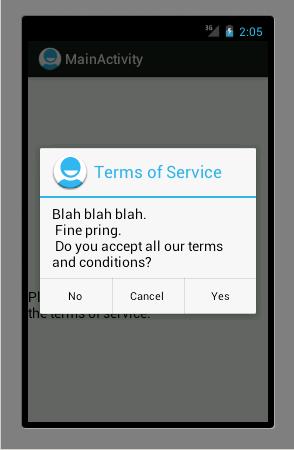
I Dialog sono piccole finestre che appaiono in sovraimpressione sull’app. Possono essere finestrelle d’avviso, d’errore o di warning. Possono avere un design di default, in linea con il nostro sistema Android o personalizzato secondo le nostre esigenze.
Il codice che segue mostra come creare un Dialog nell’app e come gestire la risposta data dall’utente.
// Listener per gestire la risposta data dall'utente: DialogInterface.OnClickListener dialogClickListener = new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { switch (which){ case DialogInterface.BUTTON_POSITIVE: // Schiacciato bottone Si Log.i("CLICK ", "Bottone positivo."); break; case DialogInterface.BUTTON_NEGATIVE: // Schiacciato bottone No Log.i("CLICK ", "Bottone negativo."); break; } } }; // Dialog Modale: AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setMessage("Testo del Dialog....").setTitle("Titolo del Dialog").setPositiveButton("Si", dialogClickListener).setNegativeButton("No", dialogClickListener).setCancelable(false).show(); |
Con i metodi: .setTitle() impostiamo il titolo del nostro Alert Dialog, .setPositiveButton() e .setNegativeButton() rispettivamente assegnano al Dialog due tasti, uno per la risposta positiva e uno per la risposta negativa. E’ su questi due pulsanti che il Listener resta in ascolto.
Con il metodo .setCancelable(false) specifichiamo che il Dialog è Modale! quindi non può essere chiuso. Neanche schiacciando il tasto indietro sul nostro smartphone.


Commenti